Guides & Tutorials (beta)
Importing Images into the ImageManager at Design Time
How do I add BitMap (.bmp) file into the CommandBars ImageManager Control at Design Time?
-
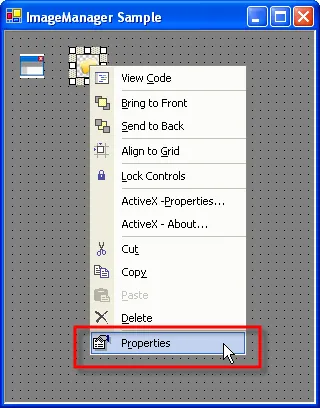
Start out by going into Form View of the form that contains the ImageManager Control. Now Right-Click on the ImageManager Control and select "Properties" as seen in the picture below.

-
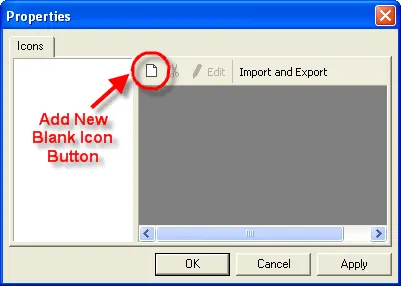
Click the Add New Blank Icon button. Note that no Icon IDs are listed because there have not been any added yet.

-
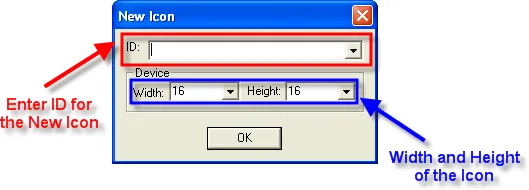
Give the new icon an ID. Note that setting the CommandBar controls IconId property to this value will cause this icon to be used for that control. This ID will be the value that is used to identify the icon. This is the value that corresponds to the IconId of a CommandBar control (The IconId and Id of a control are the same value by default). In the picture below you can see that you can choose the width and height of the icon as well. This is useful when displaying different size icons in your toolbar and menus, such as allowing the user to use Large Icons. Once you have entered in an ID, click the OK button.

-
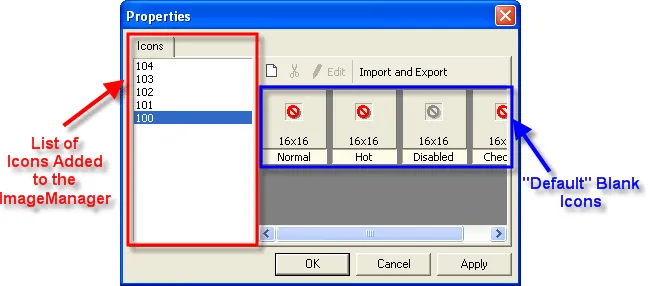
You should now see the ID you just entered appear in the Icons List of the Properties dialog.

Note that all the icons at this point will appear as a red circle with a line through it
 . This image just serves as a place holder until an image is added. To view or edit an Icon, just click on the ID of the Icon from the list of IDs on the left of the Properties dialog.
. This image just serves as a place holder until an image is added. To view or edit an Icon, just click on the ID of the Icon from the list of IDs on the left of the Properties dialog. -
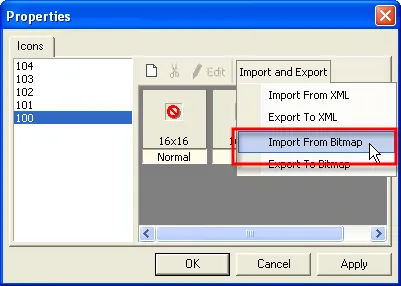
Now Click on the Import and Export button (The currently selected ID does not matter as you will select this later). This will display a drop-down that gives you several options. Select Import from Bitmap from the drop-down.

-
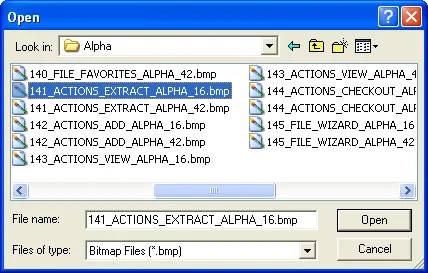
An Open file dialog will appear that allows you to search for the .bmp file that you want to import. Find the bmp file on your hard drive, click on the image name, then click Open.

-
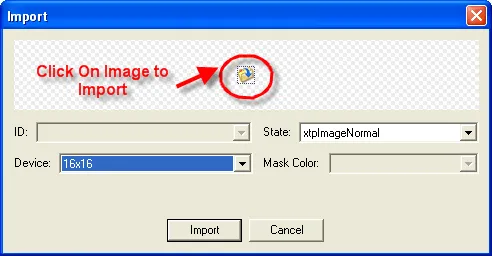
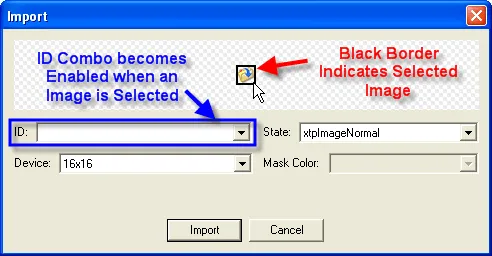
An Import dialog will now appear. You should now see the image you opened in this dialog. You now need to click on the image that you want to import. If you opened a single image bitmap, the all you need to do is click on the image to select it. If you opened a bmp file that contains multiple images, then you must click on the specific image you want from the file. The ID Combo will remain disabled until an images is selected\clicked.

In the picture above, a 32-bit Alpha image was imported. Notice that Mask Color drop-down is disabled as it is not needed with Alpha icons. With Alpha icons, the transparency layer for that image will be used.
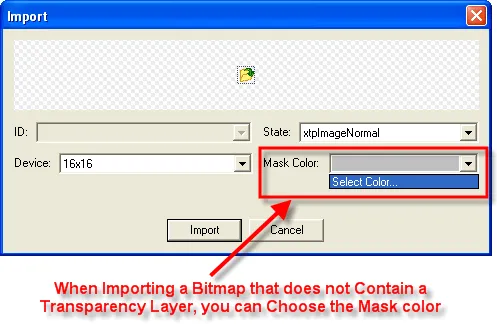
In the picture below, a 24-bit image is imported which has no transparency layer. Notice that Mask Color drop-down is now enabled and it will auto-detect the color to use for transparency. You also have the option to choose your own mask color.

Notice that the image has a black border displayed around it after it is selected\clicked. This indicated the image that will be imported. You will also see the the ID Combo is now enabled.

-
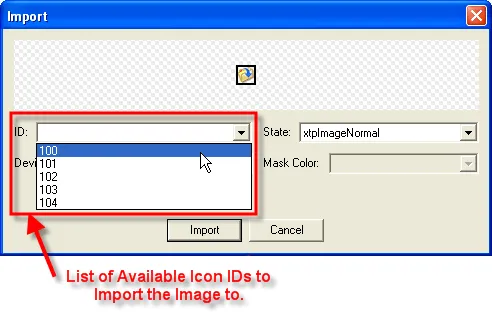
Now select the ID from the ID Combo that you want to import the image to. The ID Combo will list all of the IDs for the icons you have added to the ImageManager control.

-
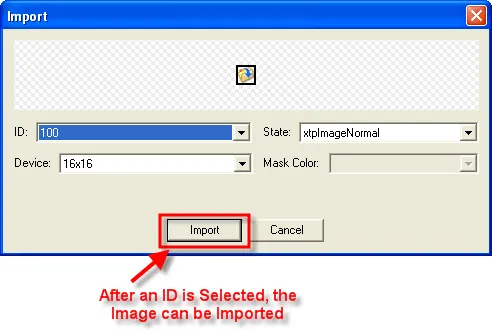
Now click on the Import button. This will import the currently selected image into the ImageManager control with the ID you selected from the ID Combo.

-
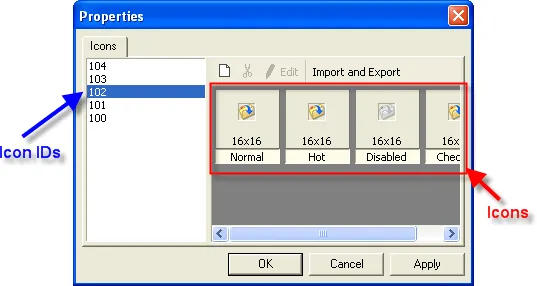
You will now be brought back to the Properties dialog. You can now see the Icon that was imported by clicking on the ID of the icon from the list of IDs on the left side of the dialog. To Import another icon, simply repeat this process.

When a new icon is added, a normal, hot, disabled, and checked version of the icon is automatically generated. The normal version of the icon is displayed in the toolbar when the toolbar button is enabled and the mouse is not positioned over it. The hot icon is displayed when the mouse is over an enabled toolbar button. The disabled icon is displayed when a toolbar button is disabled. And the checked icon is displayed when the Checked property of the CommandBar Control that uses the icon is True.





User Comments
No comments yet, sign in to comment.