Property Grid Examples
The following sample applications demonstrate the powerful features that are available with Codejock Property Grid components.
Each sample is provided as a stand alone executable that can be easily downloaded. All samples are included with our products and are provided with complete source code.
Bind Sample
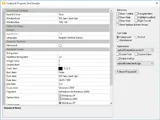
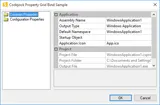
The Bind sample program will demonstrate how to add a property grid to an application. The grid will contain items that are bound to variables. These variables store the values of the property grid items and can be accessed without using the property grid methods and properties. Three grids will be created, one for each node in the tree view. Some of the properties in the grid will contain a list of data to choose from in a drop-down, others will be editable, and some will be read only.
Sample Uses:Property Grid
BindSample.zip
Size: 2.2 Mb

Owner Draw
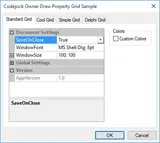
The Owner Draw sample demonstrates how to theme a property grid without using one of the pre-defined themes. You will see the property grid drawn with four different themes, each are drawn by the owner. This allows you to make any customization you wish to the provided themes and also shows how you can create your own.
Sample Uses:Property Grid
OwnerDraw.zip
Size: 2.24 Mb

Draw Client
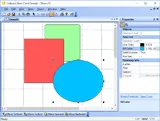
The Draw Client sample demonstrates how to dynamically add items to a property grid. Verbs are used to display a dialog to modify the properties of shapes in the client area. Property color, integer, and Boolean items are used to modify various properties of a selected shape in the client area.
Sample Uses:Property Grid, Docking Pane, Command Bars, Controls
drawcli.zip
Size: 2.57 Mb

Property Grid
The Property Grid sample demonstrates how add a property grid to an application. The grid has a built in toolbar that the user can hide/unhide. The user will also be able to hide/unhide the help and verb box below the property grid. The grid can be in categorized, sorted, and not sorted order. A custom color or built-in visual theme can be applied to the property grid. You will see how to add a button to a property item and determine when the button is clicked. Data is displayed in a hierarchical list for editing. You will learn how to add property grid items that are strings, numbers, colors, fonts, pictures, double, Boolean, and date. You will also learn how to create and apply a mask to a data field that will display the data in the format specified in the mask. You can easily group multiple levels of data that can be displayed by expanding or collapsing property groups. All property values are passed in when the property is created. The values must be changed using the property grid methods and properties.
Sample Uses:Property Grid, Command Bars, Controls
PropertyGrid.zip
Size: 9.59 Mb